Powrót do: Informatyka. Edukacja informatyczna
Idź do: Publikacja wyników ankiety on-line w postaci dokumentu HTML.
UWAGA:
W celu wykonania ćwiczeń w tej części zajęć, należy użyć jednego z notatników, w których dostępna jest opcja kolorowania składni dokumentów, np. Notepad2, Notepad++. Strony o HTML, np.: http://www.kurshtml.edu.pl/ oraz http://www.w3schools.com/html/DEFAULT.asp
Część 1. Struktura dokumentu HTML, podstawowe znaczniki
W dokumentach HTML odróżnia się zwykły tekst oraz znaczniki. Znaczniki są ujęte w nawiasy trójkątne: < … > Znacznik może działać w punkcie (np. wstawiać koniec linii lub obrazek) lub dotyczyć wybranego fragmentu tekstu (np. zamieniać wybrany fragment tekstu w nagłówek).
1.1. Struktura dokumentu HTML
Główne składowe struktury dokumentu HTML: Nagłówek strony (head) oraz treść strony (body).
W części nagłówkowej strony (head) znajdą się informacje ogólne takie jak tytuł strony, informacja o tym, w jakim języku jest strona, jakie są słowa kluczowe, jakie kodowanie znaków jest używane, gdzie znajduje się informacja o stylach CSS itp.
Część body – treść strony, to ta część strony internetowej, którą widzimy w oknie przeglądarki, tekst strony, obrazki, linki dostępne dla uzytkownika, działy strony, menu itd.
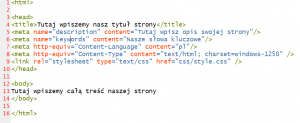
Ta sama treść, do skopiowania (i poprawek):
<html>
<head>
<title>Tutaj wpiszemy nasz tytuł strony</title>
<meta name=”description” content=”Tutaj wpisz opis swojej strony”/>
<meta name=”keywords” content=”Nasze słowa kluczowe”/>
<meta http-equiv=”Content-Language” content=”pl”/>
<meta http-equiv=”Content-Type” content=”text/html; charset=windows-1250″ /><link rel=”stylesheet” type=”text/css” href=”css/style.css” />
</head>
<body>
Tutaj wpiszemy całą treść naszej strony
</body></html>
1.2 Podstawowe znaczniki używane w body – treści strony
Wstawianie znaku końca linii:
<br/> Nowa linia (odpowiednik ‘enter’ w dokumencie tekstowym)
Wstawianie obrazka:
<img src=”ścieżka dostępu do pliku z obrazkiem” alt=”Tekst alternatywny” />
Nagłówki tekstu i paragrafy tekstu:
<h1>Główny nagłówek tekstu</h1>
<h2>Nagłówek drugi</h2>
<p>Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. Paragraf tekstu. </p>
Odsyłacze:
Odsyłacz do strony, która ma otworzyć się w tym samym oknie (np. nasza podstrona):
<a href=”http://pełny adres strony”>tekst, który wyświetli się na stronie</a>
Odsyłacz do strony, która ma otworzyć się w nowym oknie (linki do zewnętrznych serwisów):
<a href=”http://pełny adres strony” target=’_blank’>tekst, który wyświetli się na stronie</a>
Listy:
Znaczniki stosowane do wypunktowania tekstu, a także do tworzenia menu stron www:
<ul>
<li>jeden punkt na liście</li>
<li>drugi punkt na liście</li>
</ul>
Warstwy:
Znaczniki używane do wprowadzenia warstw w dokumentach HTML. Warstwy są używane w projektowaniu układu graficznego stron, za pomocą warstw można np. przestawiać wybrany fragment tekstu w inne miejsce, ustawić fragmenty strony (menu, treść strony, górny baner/nagłówek), stworzyć tzw. ‘promo box’ itp.
<div> … </div>
1.3 Ćwiczenia:
1. Proszę uruchomić/pobrać program Notepad2. Proszę ustawić w menu ‘Widok’ -> ‘Schemat kolorowania składni’ -> ‘Strona internetowa’
2. W programie Notepad2 proszę utworzyć nowy plik, zapisać go w swoim katalogu pod nazwą index.html W tym pliku proszę utworzyć podstawową strukturę dokumentu HTML: część nagłówkową (head) oraz część główną, z treścią strony (body) (wg wzoru z punktu 1.1. wyżej). Treść strony będą stanowić informacje zebrane w ramach ankiety/sondażu internetowego, tematyka może być dowolna, np. dotyczyć Państwa hobby, zainteresowań itp., można też wykorzystać jak punkt wyjścia ankietę na temat użycia internetu i technik komputerowych (Ankieta PDF , zob. Blok 4 Współpraca zdalna, część 3). Strona internetowa ma więc być raportem odnośnie wyników ankiety/sondażu.
3. W części nagłówkowej <head> strony proszę zdefiniować:
- tytuł strony
- słowa kluczowe
- język zawartości
- kodowanie znaków
- informację o położeniu pliku ze stylami
4. W części <body> strony należy:
- wpisać min. 500 znaków tekstu dotyczącego wybranego przez siebie tematu
- wydzielić w tekście nagłówki <h1> oraz <h2>
- podzielić tekst na paragrafy (akapity), używając znacznika <p> </p>
- wstawić co najmniej 2 odsyłacze do innych stron w internecie o podobnej tematyce
- wstawić obrazek (UWAGA: w nazwach obrazków nie powinno byc spacji, ani znaków diakrytycznych, najlepiej zapisać wszystko małymi literami, wstawiany obrazek proszę zapisać w tym samym katalogu, w którym jest plik index.html i dopiero potem podać jego ścieżkę dostępu, która w tym przypadku (umiejscowania w tym samym katalogu) będzie po prostu nazwą pliku z obrazkiem)
- wstawić listę, używając <ul> </ul> <li> </li>
5. Proszę utworzyć pliki podstron, nadać im rozszerzenia .html oraz nazwy bez polskich czcionek i bez spacji, np. podstrona.html oraz podstrona2.html i zapisać je w tym samym katalogu, w którym jest nasz plik index.html.
W podstronach należy wstawić taką samą część nagłówkową jak w naszym pliku index.html, natomiast w części BODY wpisać inną treść, również związaną z naszym tematem i zawierającą elementy formatujące: h1, h2, p (co najmniej takie), a także obrazki. Na podstronach należy dodać odsyłacze (linki) do strony index.html (głównej), a na stronie głównej (czyli w pliku index.html) proszę wstawić odsyłacze do podstron. Odsyłacz do podstrony ma taką samą strukturę jak odsyłacz do zewnętrznej strony w internecie, z tą różnicą że zamiast adresu http… wpisujemy nazwę podstrony, np. podstrona.html
Część 2. Style
2.1 Arkusz CSS (Cascading Style Sheets)
Style dla dokumentu HTML można zdefiniować w arkuszu CSS (można je też definiować dokumencie HTML, ale podczas obecnych zajęć pozostaniemy przy zewnętrznym arkuszu, więcej o stylach CSS, np.: http://www.w3schools.com/css/default.asp ).
Tzw. zewnętrzny arkusz stylów to po prostu plik tekstowy stworzony np. w Notepad 2, zapisany pod nazwą style.css, zawierający informacje o wyglądzie elementów w związanym z nim pliku HTML i zapisany w folderze wskazanym w części nagłówkowej pliku HTML.W przypadku stron tworzonych na zajęciach wskazywana lokalizacja to: css/style.css, co oznacza, że plik style.css znajduje się w folderze strony w podfolderze o nazwie ‘css’.
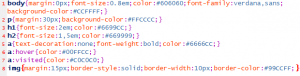
Przykładowy arkusz:
Do skopiowania:
body{margin:0px;font-size:0.8em;color:#606060;font-family:verdana,sans;background-color:#CCFFFF;}
p{margin:30px;background-color:#FFCCCC;}
h1{font-size:2em;color:#6699CC;}
h2{font-size:1,5em;color:#669999;}
a{text-decoration:none;font-weight:bold;color:#6666CC;}
a:hover{color:#00FFCC;}
a:visited{color:#C0C0C0;}
img{margin:15px;border-style:solid;border-width:10px;border-color:#99CCFF;}
2.2 Ćwiczenia:
1. Proszę skopiować do Notepad 2 +zawartość pliku style.css z przykładu wyżej i zapisać w katalogu swojej strony, pod nazwą style.css w podkatalogu o nazwie: css, a następnie sprawdzić czy/w jaki sposób zmienił się wygląd Państwa strony w przeglądarce.
2. Proszę zmodyfikować w powyższym arkuszu: rozmiary czcionek, kolory czcionek (zwykłego tekstu oraz linków) i tła oraz wygląd obramowań. Paleta kolorów HTML, np.: http://www.w3schools.com/html/html_colors.asp
3. Publikacja wyników ankiety on-line w postaci dokumentu HTML: zobacz.
Część 3. Umieszczenie strony w internecie, Favicona
3.1. Favicona
Favicona (inaczej ikonka skrótu, ikona strony), to niewielka ikonka wyświetlająca się np. na zakładce nad stroną. Taką ikonkę możemy utworzyć w zwykłym programie graficznym, można też wykorzystać darmowe generatory ikon skrótu dostępne w internecie, np. tutaj: http://www.favicon.co.uk/index.php
Aby ikonka wyświetlała się prawidłowo, należy w części nagłówkowej strony (czyli <head>) dodać linijkę:
<link rel=”Shortcut icon” href=”adres ikonki, jeśli jest w tym samym katalogu to tylko nazwa” />
3.2. Publikacja w internecie
Aby opublikować stronę w Internecie, trzeba umieścić pliki strony oraz katalog ze stylami na serwerze www oraz określić adres, pod którym strona będzie dostępna. Istnieją firmy, które umożliwiają darmowe zamieszczanie stron www na swoich serwerach (np. w zamian za wyświetlane reklamy, itp.). Należy zwrócić uwagę na to, aby linki użyte w naszych plikach strony nie odnosiły się do lokalizacji na naszym komputerze (Moje dokumenty…), takie adresy po umieszczeniu na serwerze zdalnym przestaną działać. Będą działały poprawne odsyłacze do stron zewnętrznych oraz takie, które odnoszą się do lokalizacji na zdalnym serwerze (jeśli wszystkie obrazki i podstrony mamy w tym samym katalogu, to adresy w odsyłaczach powinny być po prostu nazwami tych obrazków i podstron).
W wielu serwisach możliwe jest założenie strony z użyciem CMS (Content Management System), gdzie używamy gotowych komponentów w celu utworzenia naszej strony – to oczywiście jedno z dobrych i bardzo wygodnych rozwiązań, ale nie na potrzeby obecnych zajęć:)
3.3. Ćwiczenia
1. Proszę utworzyć ikonkę skrótu dla swojej strony, zapisac ją w katalogu strony pod nazwą favicon.ico i włączyć ją (dodając odpowiedni wiersz w cz. nagłówkowej strony, zob. pkt.31 wyżej).
2. Proszę utworzyć konto w jednym z darmowych serwisów umożliwiających darmowe i całkowicie samodzielne zakładanie własnych stron, np. http://miasto.interia.pl/
3. Proszę wgrać pliki strony oraz katalog css do zdalnego folderu na serwerze www. Po prawidłowym skopiowaniu zawartości strona pojawi się w Internecie pod wybranym wcześniej adresem.
4. Proszę przesłać pliki strony (html, obrazki, favicon.ico katalog css) spakowane zip lub rar na adres klessa at amu.edu.pl
5. Proszę przesłać adres internetowy utworzonej strony na adres klessa at amu.edu.pl